Blogger Blogging kali ini akan memberikan uraian tentang memperbaiki widget Popular Post atau Entri Populer agar dapat lebih SEO Friendly atau dapat meningkatkan score SEO di mata mesin pencari semacam Google Search Engine. Widget Popular Post atau Entri Populer ini, dalam kacamata Blogger Blogging merupakan salah satu widget yang cukup penting keberadaannya, karena dapat menginformasikan kepada pengunjung blog tentang artikel-artikel unggulan atau artikel-artikel yang banyak diminati oleh pengunjung blog yang lainnya.
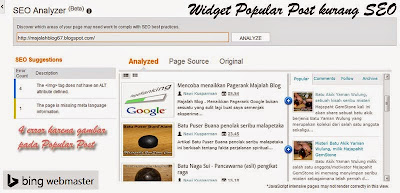
Dalam banyak template, widget Popular Post atau Entri Populer ini sering menjadi faktor penyebab utama menurunnya nilai SEO atau SEO Score suatu blog. Hal yang paling utama adalah munculnya thumbnail pada widget Popular Post ini. Masalah ini dapat kita buktikan dengan mempergunakan fasilitas SEO Analizer yang dimiliki oleh Bing Webmaster. Pengalaman saya membuktikan bahwa widget Popular Post ini bilamana tidak digarap secara maksimal, pasti akan mengakibatkan muncul "error" yang tentu saja mempengaruhi kualitas SEO blog yang kita miliki. Screen-shoot berikut ini dapat menjadi buktinya.
Bagaimana cara mengatasinya ? Caranya adalah dengan mengganti rangkaian script Widget Popular Post tersebut. Kombinasi script asli Widget Popular Post yang biasa terdapat pada berbagai template blog adalah seperti terurai di bawah ini.
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Gantilah rangkaian script tersebut dengan rangkaian script di bawah ini :
Selanjutnya simpan template blog anda dan lihat hasilnya.
Lebih jauh lagi, bilamana anda ingin memberikan kombinasi warna-warni pada Widget Popular Post ini, anda tinggal menambahkan rangkaian script berikut di atas ]]></skin>
Jangan lupa untuk menyimpan Template Blog anda, mudah-mudahan cara ini dapat menaikkan SEO Score blog anda.
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Gantilah rangkaian script tersebut dengan rangkaian script di bawah ini :
Script ? :
Selanjutnya simpan template blog anda dan lihat hasilnya.
Lebih jauh lagi, bilamana anda ingin memberikan kombinasi warna-warni pada Widget Popular Post ini, anda tinggal menambahkan rangkaian script berikut di atas ]]></skin>
Script ? :
Jangan lupa untuk menyimpan Template Blog anda, mudah-mudahan cara ini dapat menaikkan SEO Score blog anda.




0 komentar:
Posting Komentar
--> Tuliskan pesan anda tanpa link aktif, No Sara, No Pornografi, No OOT, No Anonimous
--> Jangan mempromosikan produk apapun, No Judi online, No MLM
--> Komentar yang bermutu pasti akan saya terbitkan, untuk saat ini saya belum mengaktifkan moderasi komentar.
--> Mohon maaf bilamana ada keterlambatan balasan komentar anda.